Blogspot có 2 dạng Sitemap, thứ nhất là loại sitemap dùng để submit lên Google Webmaster Tools (sitemap dành cho Googlebots), thứ hai là loại sitemap.html dành cho người dùng.
Để tạo sitemap cho Googlebots, bạn chỉ cần vào Google Webmaster Tools, tìm đến mục submit sitemap và làm theo hướng dẫn bên dưới và thêm đoạn mã sau vào ô text :
atom.xml?redirect=false&start-index=1&max-results=500
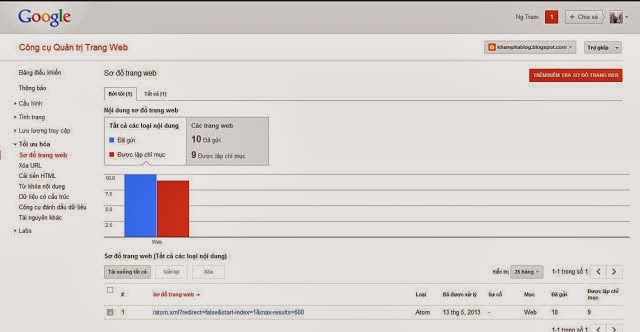
1. Đăng nhập vào Google Webmaster Tools với tài khoản Google của bạn.2. Tại tab bên trái bảng điều khiển => Tối ưu hóa (hoặc thu thập dữ liệu) => Sơ đồ trang web (Xem hình dưới) để cài site map.
3.Bấm nút Thêm/Kiểm tra sơ đồ trang web góc trái (nút màu đỏ)

4.Một của sổ Popup xuất hiện bạn dán đoạn code lấy theo RSS của Google vào:
atom.xml?redirect=false&start-index=1&max-results=500
Sau đó bấm chọn gửi sơ đồ trang web

Như thế là bạn đã tạo sitemap blogspot cho google rồi
Đối với người dùng, các bạn cần tạo một sơ đồ trang web thân thiện hơn :
Đề làm được điều đó các bạn hãy tạo một trang mới trong Blog của mình và đặt cho nó một cái tên như sitemap hay sơ đồ trang.
Sau đó các bạn chuyển sang chế độ HTML trong trang mới đó và chèn đoạn code sau :
<script src='https://my-server-film.googlecode.com/files/tohaitrieu.net-sitemap.js'> </script> <script style='text/javascript'> var numposts = 999; var showpostthumbnails = true; var displayseparator = true; </script> <script src="http://ngocha89.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent&max-results=999"></script>
Thay http://ngocha89.blogspot.com/ bằng link trang web của bạn
Thay http://ngocha89.blogspot.com/ bằng link trang web của bạn
Lưu lại và kiểm tra kết quả.
Trên đây là Hướng dẫn tạo sitemap cho blogspot. Nếu gặp bất kỳ khó khăn hay vướng mắc nào khi tạo sitemap cho blogspot, đừng ngần ngại email cho mình, mình sẽ hỗ trợ bạn trong thời gian sớm nhất.





